 ファビコンとはなんぞやという方は左の画像(スマホは上か下の画像)をご覧ください。このタブやアドレスバーに表示されているのがウェブサイトのシンボルマークとされているfavicon(ファビコン)になります。ファビコンがない場合はfirefoxでは何も表示されない空白のようなマークになります。正直な所なくても特に問題はありませんが、あればあったで便利なのかな・・・と。サイトのシンボルマークですからね。このファビコンはjpgやgifとは違う拡張子になり.icoというデータで作らなければ表示はされませんが、下記の無料の.ico変換サイトを利用すればファビコンのデザインをgif、やjpgで作っても大丈夫です。小さいので大差はあありませんが、pngの方が良いかもしれません。
ファビコンとはなんぞやという方は左の画像(スマホは上か下の画像)をご覧ください。このタブやアドレスバーに表示されているのがウェブサイトのシンボルマークとされているfavicon(ファビコン)になります。ファビコンがない場合はfirefoxでは何も表示されない空白のようなマークになります。正直な所なくても特に問題はありませんが、あればあったで便利なのかな・・・と。サイトのシンボルマークですからね。このファビコンはjpgやgifとは違う拡張子になり.icoというデータで作らなければ表示はされませんが、下記の無料の.ico変換サイトを利用すればファビコンのデザインをgif、やjpgで作っても大丈夫です。小さいので大差はあありませんが、pngの方が良いかもしれません。
![]() 作り方はとても簡単で48×48のpng画像(弊社の場合)を作り上記のサイトにアップし、favicon.ico作成をポチっとするだけです。できた画像をダウンロードするとfavicon.icoができています。作り方や細かい説明はfavicon無料作成サイトさんの下部に丁寧に書いてありますので良くわからない方は一読ください。
作り方はとても簡単で48×48のpng画像(弊社の場合)を作り上記のサイトにアップし、favicon.ico作成をポチっとするだけです。できた画像をダウンロードするとfavicon.icoができています。作り方や細かい説明はfavicon無料作成サイトさんの下部に丁寧に書いてありますので良くわからない方は一読ください。
あとはこのファビコンをサーバーにアップロードしてサイトのソースにfaviconリンクURLを追加するだけです。
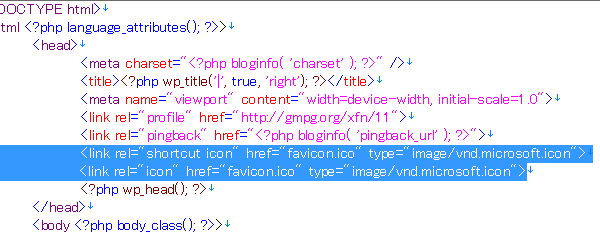
ファビコンを表示させるソースは下記のように
<link rel=”shortcut icon” href=”favicon.ico” type=”image/vnd.microsoft.icon”>
<link rel=”icon” href=”favicon.ico” type=”image/vnd.microsoft.icon”>
と追加するだけです。※上記のソースはダブルクオーテーションが全角になってますのでコピペする方は半角になおしてください。※

キャッシュの問題などで表示されないことも有りますので一度ブラウザを再起動させるか、履歴やキャッシュなどをクリアしてみてください。
記事:清原一馬