wordpressのベージ送りで有名なプラグインはダントツでwp-pagenaviでしょう。導入も簡単で、最近のfree themesにはデフォルトで組み込まれていることとも多いです。 ページ送りのデフォルトは
<div class=”navigation”>
<div><?php next_posts_link(‘« Older Entries’) ?></div>
<div><?php previous_posts_link(‘Newer Entries »’) ?></div>
</div>
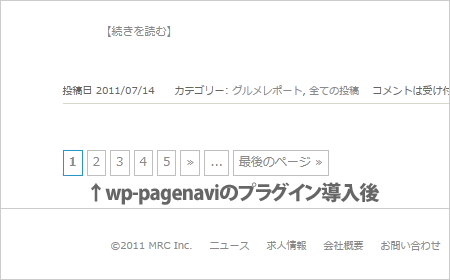
となっており、海外風で?ちょっと使いにくいのでwp-pagenaviプラグインをインストールし
<div class=”navigation”>
<?php wp_pagenavi(); ?>
</div>
に変更すると当サイトのように表示されます。

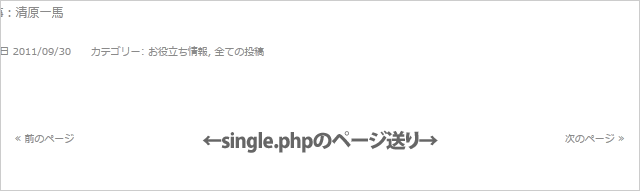
これで凄くページナビがすっきり使いやすくなると思います。次にシングルページ(single.php)の、「次のページ」「前のページ」の表示ですが、
<div class=”navigation>
<div><?php previous_post(‘« %’,’前のページ’,’no’) ?></div>
<div><?php next_post(‘ % »’,’次のページ’,’no’) ?></div>
</div>
を追加するとシングルページから次の記事、前の記事へのページナビゲーションをつけることができます。noとなっているところをyesにすると次の記事、前の記事のタイトルが表示されるようになりますがタイトルが長いとレイアウトが崩れることもあるので「前のページ」「次のページ」「no」としています。class=”navigation”の部分はスタイルシートで変更・追加して下さい。

申し遅れましたが、弊社のホームページを新しく致しました。詳細は後ほど・・・
記事:清原一馬